Top 8 Nice And Simple JavaScript Popup Image Compilation

The mega slideshow JavaScript image jQuery plugin allows you to easily replace <div> tagswith animated image viewers. Viewer used for displaying high-resolution object (image – JPG, PNG, GIF). Cross-browser compatible – Image Viewer is compatible with IE, CHROME, FIREFOX, OPERA, SAFARI.Addition popup windows on the hotspot. set image source from javascript {“contentUrl” : “images/my_image. set image source from html <img src=”images/my_image. Addition popup windows on the hotspot. Set image scale method.

li JQuery JavaScript image slider / banner rotator with many cool features.jQuery Slider Banner Image Rotator for HTML
li jQuery Image Slider / Banner Image Rotator is carefully crafted slider/image rotator, full of features, very easy to install and customize. Whenever you need a full featured slider image rotator or you need a simple ad banner, li jQuery Image slider will do the job with ease!
This robust and yet elegant guy, has everything you need to build your next “to-impress” image slider.Easy to Use and Modify – it is extremely easy to use powerful slider/banner image rotator.Multiple Sliders / Banners – you can have many slider/image rotators on single HTML page.gif and LightBox enabled and the linked image will be displayed in Lightbox modal window activated.PrettyPhoto Support - when a link is included and the link points to YouTube, Vimeo, an image or QuickTime move, li-slider automatically will recognize what is the link type and will display it in a modal window.Tooltip – when you hover the small slide buttons, a thumbnail will popup. If you use image the thumbnail will be automatically generated so you do not need to create the thumbnails. If set to text, use the alt property of the image to include the tooltip text. This means that if you need to change the slider you do not need to tweak the JavaScript code. We pre-loaded li jQuery Slider with total of 104 transitions, so you can open up your imagination and create the most impressive sliders, ads banners and image rotators. li jQuery Slider / Banner Image rotator has native support for skins. Adding a new slide is a breeze – simply add one li tag with an image within. Have you ever thought about having slider/banner and ads on one page and all they are JavaScript driven? Imagine how cool it is! You can have one JavaScript file and multiple sliders. Maybe you need to update your banner? Maybe the show dates changed or the product price in your ad has change? No problem, simply upload the new image with the same name, and you have a brand new ad.Although we can’t promise huge free upgrades, we’d love to hear what you think about li jQuery Image Slider/Rotator and some of your suggestions will be implemented in the future versions.

13 Jun 2012: Stop the video when navigate to other item or close the popup window.14 Nov 2011: Add Youtube/Vimeo support, fix the missing arrow buttons, make the big image clickable etc. The compressed javascript is only 2kb.
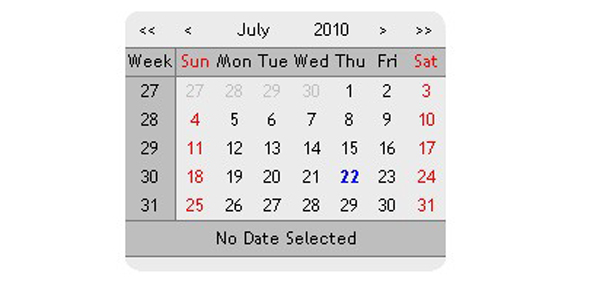
4. JSCalendar

JSCalendar is a Javascript class that adds accessible and unobtrusive date-pickers to your form elements. Supports inline and popup mode. Supports slide window, you can define image and text.

Share your spots “have a direct link to it , when navigating to this link the browser window will scroll down to where the image is located & trigger spot”
Easily control spots with javascript
Test custom image spots directly in it
- fixed bug that prevented using image spots with aiming effect
- Editor: Fixed bug in image spots positioning & inclusion
- Plugin: image spots become responsive
- Plugin: image spot will also hover with aim effect
- Editor: improvement in image loading
- Editor: improvement in image spots markup
- Editor: use aiming effect with custom image spots

Unlimited color variation, no tagging image files are used
Using the Javascript sdk for streaming soundcloud tracks
popUp();

This lightbox plugin jQuery uses unobstrusive javascript to transform a block of simple HTML slideshow code markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes. When using this plugin, your page layout will be consistent even if javascript has been disabled.To drastically reduce page loading times, lazy loading can be activated on a per image basis, so that images will only be loaded right before they need to be shown.Added work around to prevent the shadow from falling behind a parent div’s background image/color in certain configurations
“I have been using a slider image viewer for over 7 years on my website as no jQuery had up to now come close.Won’t break layout if javascript disabled.Optional animated popup preview thumbnails, including a Ken Burns transition.